Revamping a Retail Investment Tool
The focus was to re-imagine and re-architect the most used tools on personal investment portfolio pages to make the experience more performant and more flexible.
Challenge
As a premier financial services company that is incredibly diversified, Fidelity Investment's Personal Investing business unit is responsible for the retail investing website which needed a way to improve the customer experience, particularly for the summary and positions views. As newer technologies have evolved, Fidelity seized an opportunity to rebuild the former architecture in favor of something that would keep up with the demands on its consumers using more modern devices.
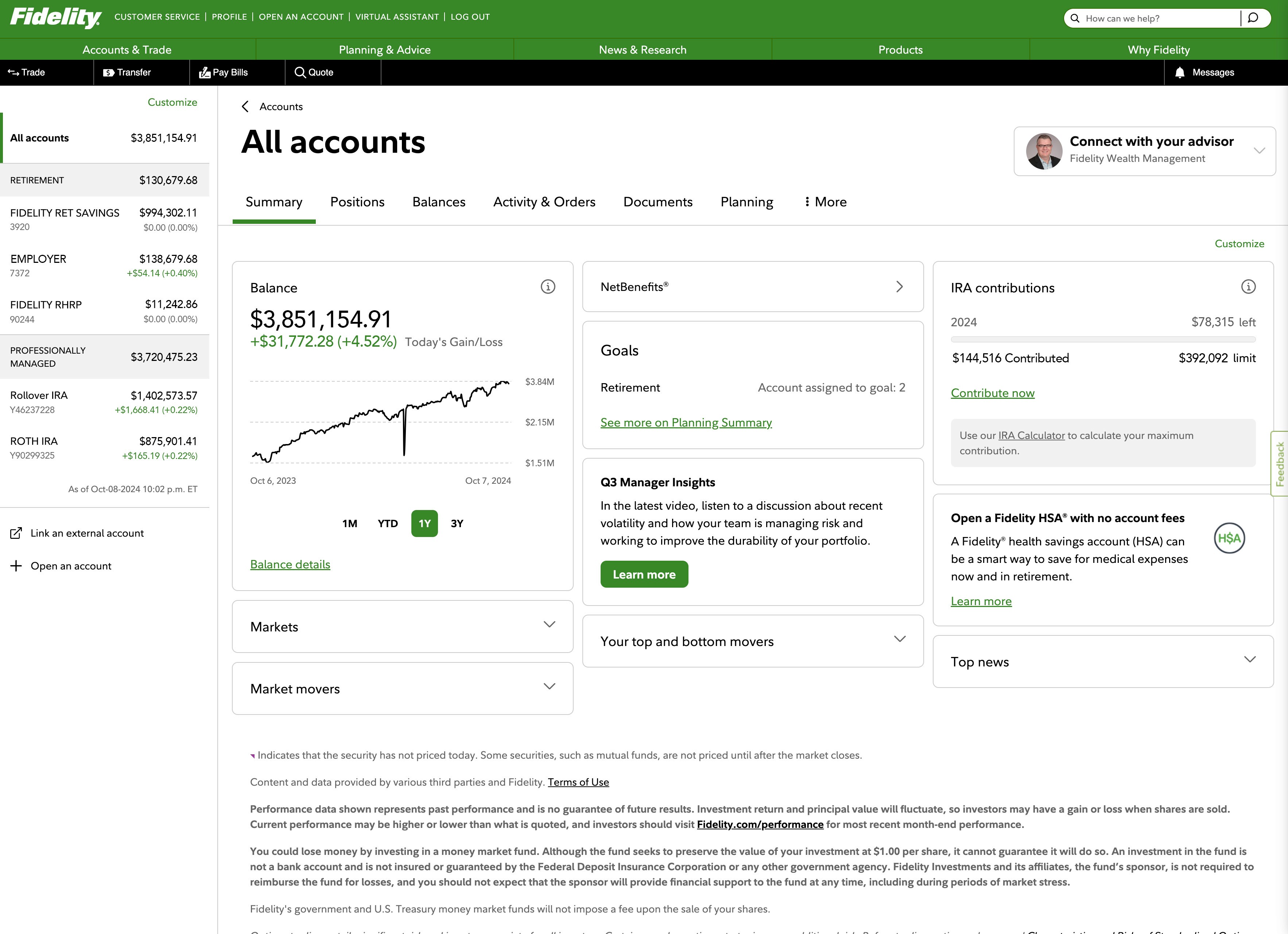
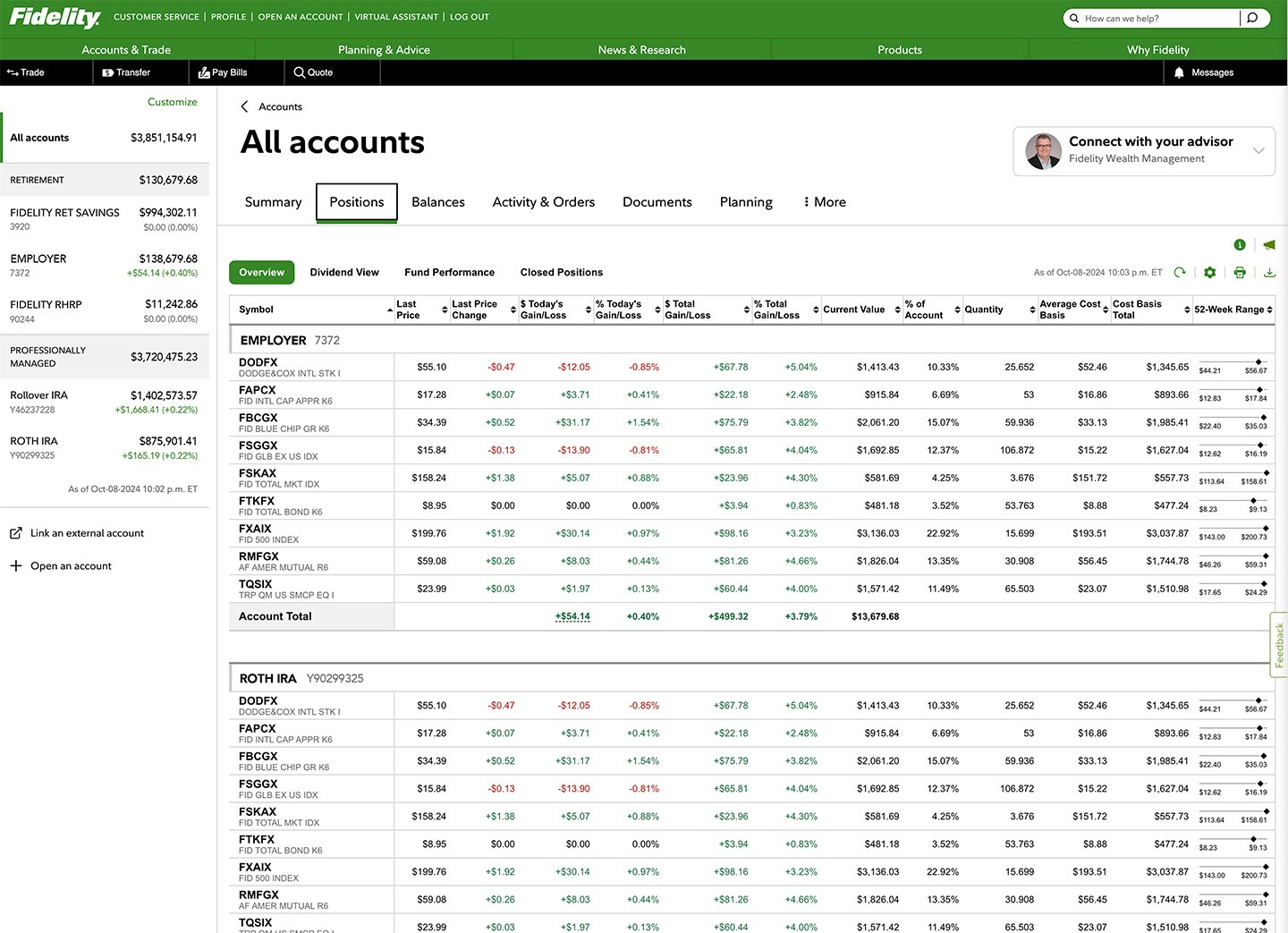
The summary page overhaul required that users could customize many of the cards and the order in which they appear. The grid shown on the positions view provides all of the most important details investors need and as such, is a sophisticated design which requires exploiting the depths of current web technologies. The business requirements included functionality that would allow users to shape the view into something that meets their individual preferences.
The challenge was to identify a solution which intersects the desired functionality with the capabilities of the technology of the time. Being that this exercise initiated in 2012, libraries such as jQuery were losing favor due to the size of their payloads and performance penalties.
Results
The first attempts were made with Angular 1.0 and while there were some promising signs, it could not fully support the goal. Over time, with the release of subsequent Angular versions and ultimately with the adoption of React, Fidelity was finally able to realize the dream of delivering an exceptional experience to it's users.
As a result, Fidelity was able to increase customer satisfaction scores and reduce the population of users who had become dependent on the older technology and create a deprecation strategy as a result.
38.7M
Total Retail Accounts
3%
Growth Since 2022
28.2B
2023 Revenue
Process
Research & Analysis: The dedicated and highly talented UX research team conducted extensive moderated and unmoderated user interviews, and involved the business stakeholders to observe in their state-of-the-art UX research facilities. In addition, qualitative and quantitative surveys were frequently used to obtain data. Lastly, in-app analytics were used to identify gaps and understand pain points for their users.
Information Architecture: Based on data derived from product analytics, usability studies, and other research findings, we determined which features were most important to users and developed flow diagrams and concepts which were then validated by customers and stakeholders. We involved the engineering team as it was vital that we were creating a solution that was technically feasible.
Wireframing & Prototyping: The team produced low-fidelity wireframes to give customers and stakeholders a feel for the experience. Once validated, the team created high-fidelity, interactive prototypes to share and test the designs with stakeholders and prospects. All aspects of the business were closely involved in the ideation and development of the components and functionality.
Usability Testing: Once launched, the team conducted periodic usability tests with a representative cohort in order to validate the design and identify areas for improvement. Based on the feedback, the design underwent iterative progress and used to test and learn.
Visual Design & Style Guide: The Fidelity Personal Investing business unit curates and maintains comprehensive branding guidelines, component libraries, and style guides to help direct associates within the organization to create consistent designs and experiences.
Conclusion
The modernization of the consumer financial data access platform successfully addressed the core issues within the industry and improved the overall user experience. By focusing on providing an API-based network with intuitive developer portals and optimal workflows, Akoya was able to create a more efficient and streamlined platform for fintech users and financial institutions. The continued adoption of the Akoya network is proof that user engagement and satisfaction are improving with each release as the company matures and achieves business success.